Bar chart flutter example
First of all you need to add the fl_chart in your project. When Age Does Not Determine the Expertise.

With Bar Renderer Time Series Charts Example Charts
Explore the web demos and examples of the Syncfusion Flutter UI widgets like charts calendar gauge and more.

. How to add padding flutter. Repositories with example projects for various languages. Its totally fine if you prefer the old steps as below.
Text overflow ellipsis flutter. The following table lists examples with step-by-step tutorials that are contained in this section. Completely customize the appearance of the gauge to simulate a speedometer meter gauge analog clock etc.
Here the chart renders positive bars in blue and negative value bars in red. Examples and other resources listed below. PyTorch backward function explained with an Example Part-1 Kimberly Joyce Cortez.
Tooldemorun_all_examplessh ex10RandomData press q in the terminal to quit the current example and run next To run all examples. With this charts library you can create line charts Bezier line charts Pie charts Bar charts. Use Charts Flutter Package To Create Bar Chart In Flutter Apps.
Flutter datetime to. Rubber Bottom Sheet 418 -. Tooldemorun_all_examplessh press q in the terminal to quit the current example and run next.
A Flutter Package To Show A 3D Model Viewer In Your Flutter App. Flutter has immediately picked up prominence among developers for building excellent Android and iOS applications. A histogram chart is similar to a column chart and it visualizes the distribution of data over a certain time.
In this tutorial you will learn how to implement React Native Charts in your mobile app projects. Explore Model Viewer In Flutter. A chart is a graphical representation of data where data is represented by a symbol such as a line bar pie etc.
Like applications built with some other development toolkit Flutter applications automated testing is the best way to guarantee application quality in the briefest time conceivable. Google Nav Bar 409 - A modern google style nav bar for flutter by Sooxt98. In order to add chart visuals to a mobile app we are going to use the react-native-chart-kit library which provides us with the ability to add stunning charts to our React native apps.
We use a chart in Flutter to represent the data in a graphical way that allows the user to understand them in a simple manner. At the time of writing 0451 is the latest version of the package. In Flutter the chart behaves the same as a normal chart.
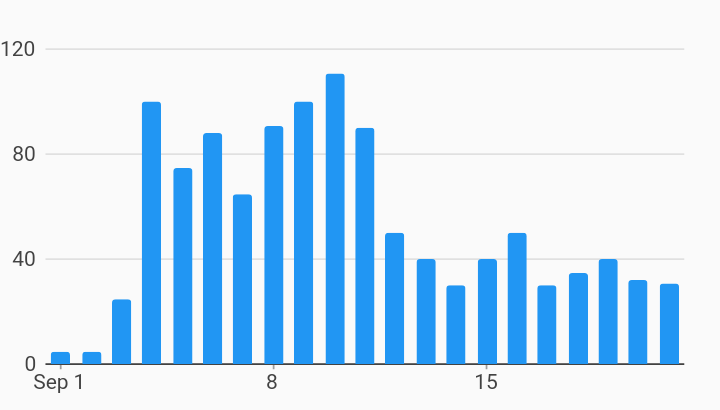
Flutter bar chart with both positive and negative rods. Bar-chart example 2. Before plotting the line-chart we will first prepare data to work on.
We can also plot a graph to. So checking if the number returned is higher then 0 means checking if its found If InStrMyString world 0 Then I exist. Projects include an example of using Review Apps with a static site served by NGINX.
Flutter pub pub add fl_chart. Lets create a pie chart to display sector distribution for a users. Dim MyString Hello world InStr returns the position of the first occurrence of the specified string within another.
Flutter launcher icon generate. Flutter get width of screen. A radar chart is a graphical chart to display various types of data in the form of two-dimensional charts.
In order to do that follow this guide. Sliding Viewport On Selection. Colorsred and if you select light then it.
Then you need to read the docs. Percent Of Domain By Category. For that we will create a class SalesData as we are.
Users can create a more interactive toast message by configuring inputs and buttons on the notification pop-up that help them react quickly on notifications for example reply to a chat message directly from the toast pop-up. Titled Navigation Bar 291 - Animated bottom navigation bar that switch between icon and title by Pedro Massango. A total blood pressure reading is determined by measuring the systolic and diastolic blood pressuresSystolic blood pressure the top numberSummary.
Banner designed by Soheil Saffar and samples inspired from David Kovalev Ricardo Salazar Dmitro Petrenko Ghani Pradita MONUiXDThank you all. Lets get started. Creating a pie chart.
Flutter text right overflowed. Flutter testing falls into three categories. The Angular Circular Gauge Chart is an ideal component for visualizing numeric values on a circular scale with features like multiple axes rounded corners and more.
This blood pressure chart can help you figure out if your blood pressure is at a healthy level or if youll need to take some steps to improve your numbers. You can fork and adjust them to your own needs. A11y Domain A11y Explore Bar Chart i18n Rtl Bar Chart.
Flutter date time to timestamp. Also you can implement depict live data on charts with Dart timers as I demonstrated in the above example. TextStyle underline flutter.
Readings at or below 9060 usually indicate an. Dart convert string to datetime. 0451 to the dependencies section in your pubspecyaml like this.
Each bar in the histogram shows the frequency at each interval. To run one example actually two first line chart next vertical bar chart run. If dark mode is selected in your system then flutter uses darkTheme property of MaterialApp and if light is selected then flutter uses theme property of MaterialApp below code shows when you select try it in your cellphone dark option in your system then your app will show scaffoldBackgroundColor.

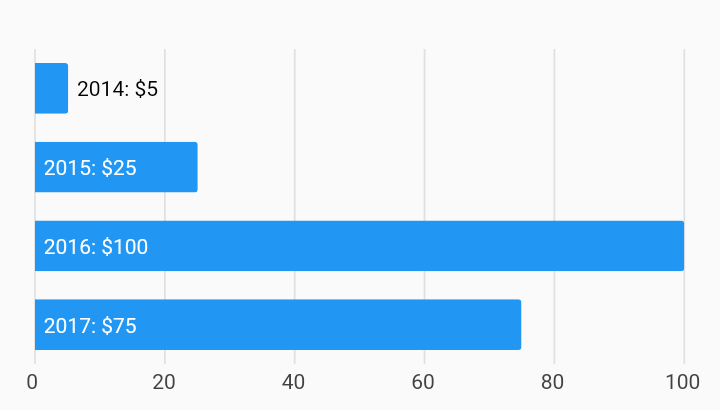
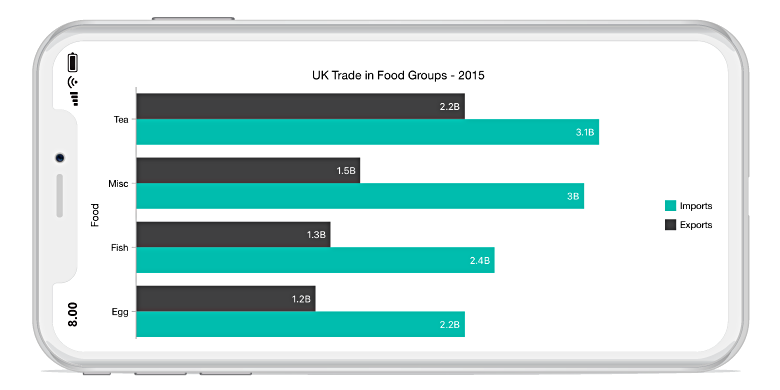
Horizontal Bar Label Bar Chart Example Charts

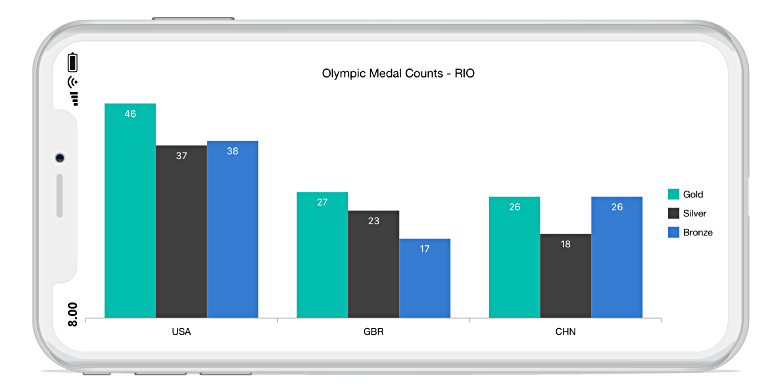
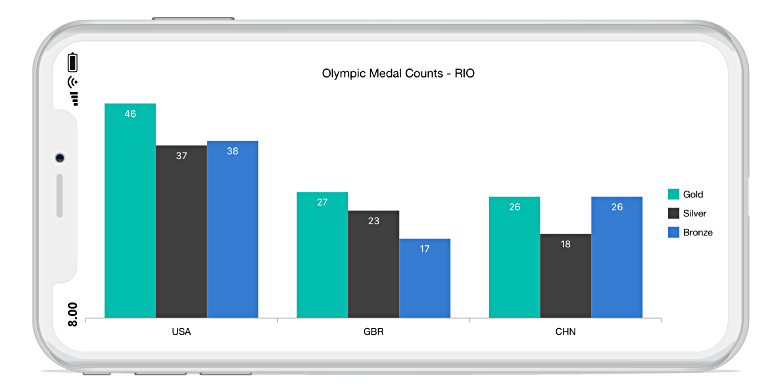
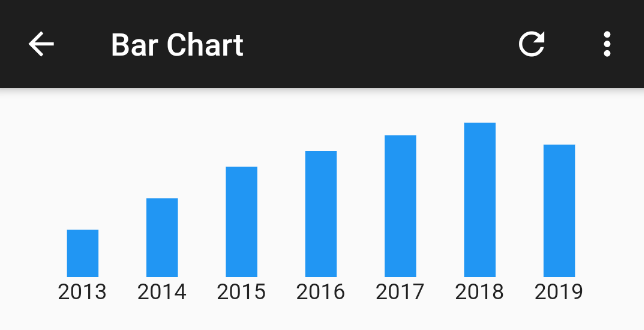
Flutter Column Chart Vertical Bar Chart Syncfusion

Bar Charts In Flutter In This Article We Will See How To By Vipin Vijayan Itnext

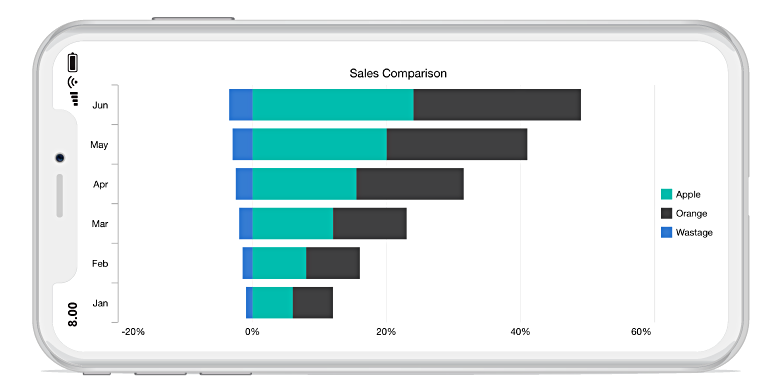
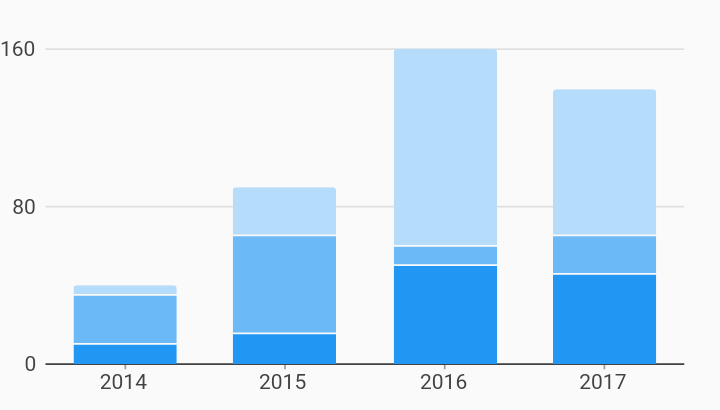
Dart How To Create A Stacked Time Series Bar Chart In Flutter Stack Overflow

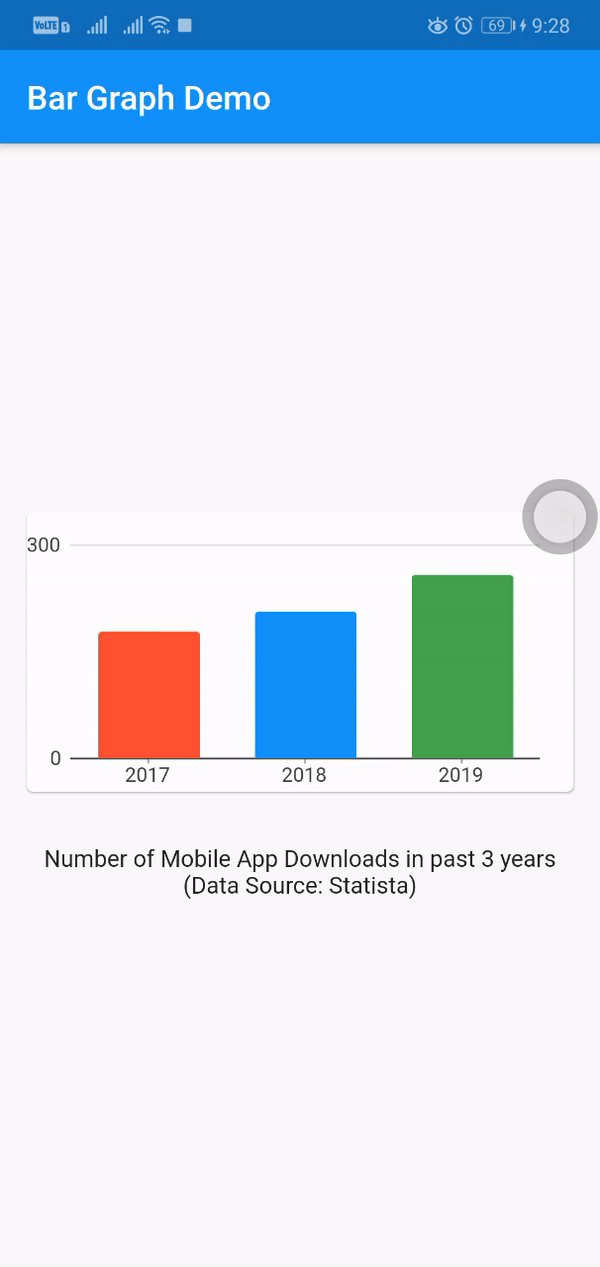
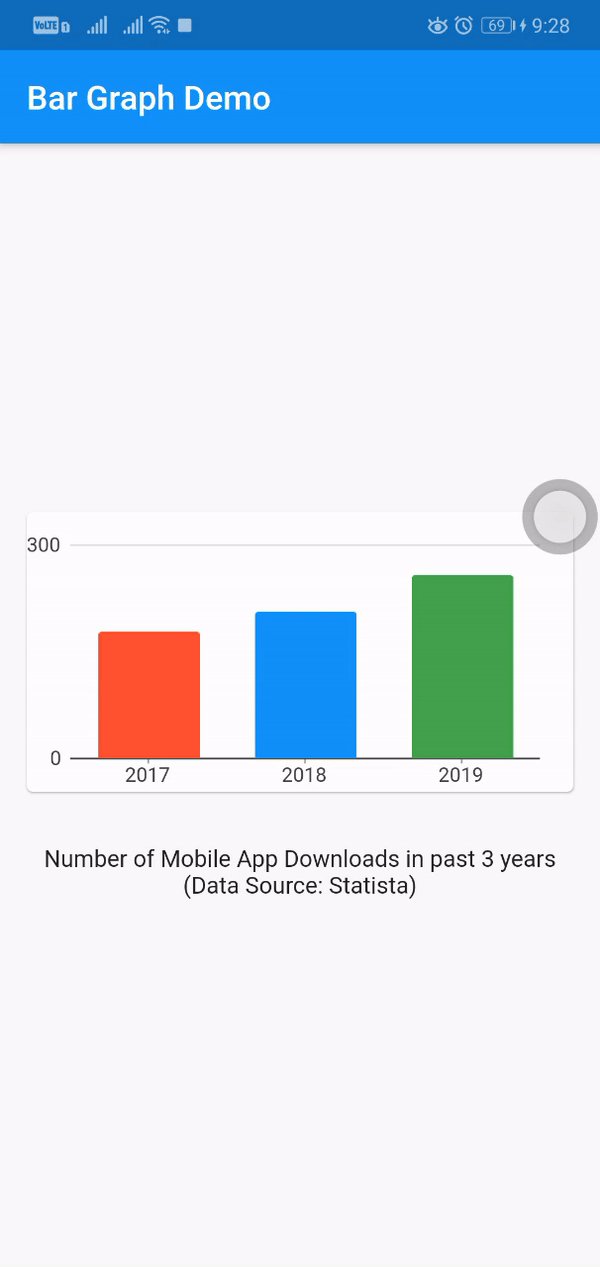
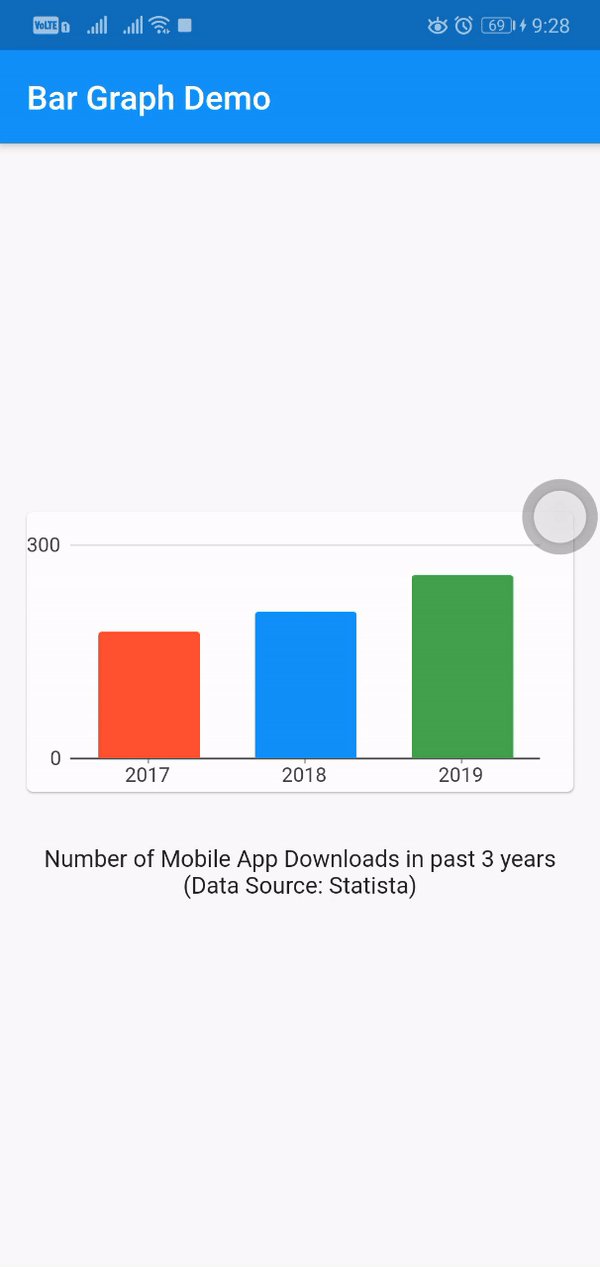
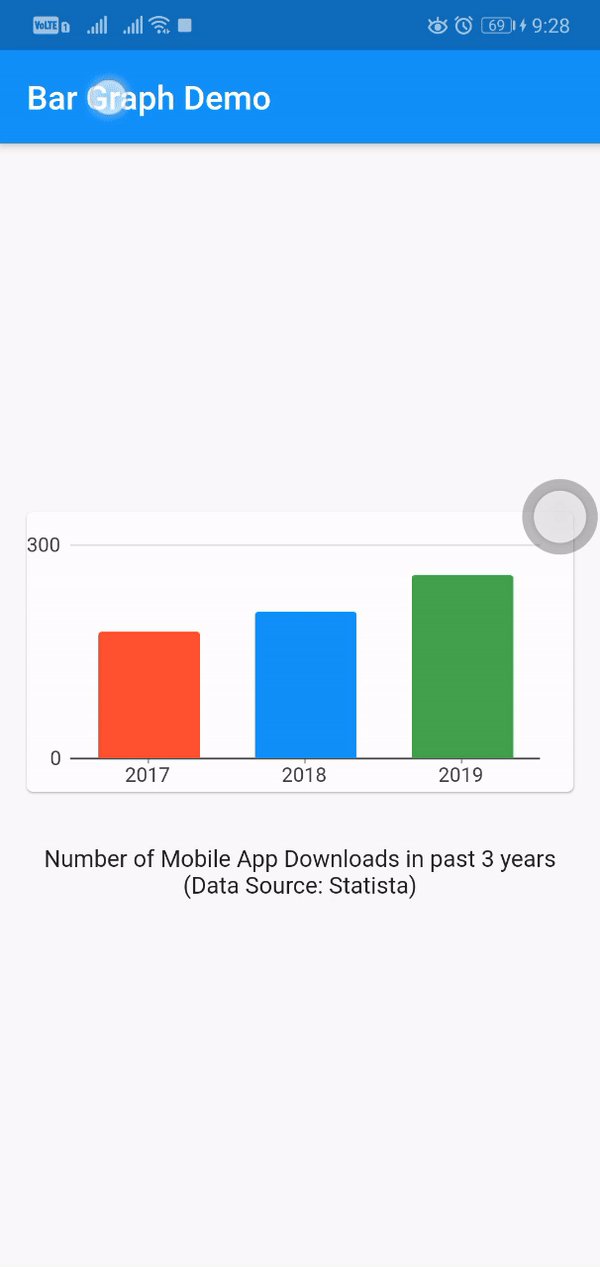
How To Create A Bar Graph In Flutter Fluttercentral

Stacked Bar Chart Stacked Horizontal Bar Syncfusion

Flutter Barchart Show Domainfn Values Vertically Stack Overflow

Horizontal Bar Charts In Flutter Stack Overflow

Flutter Chart Example Tutorial Codingwithdhrumil

Flutter Bar Chart Horizontal Bar Chart Syncfusion

Animated Bar Chart In Flutter The Flutter Team Currently Started By Felix Blaschke Medium

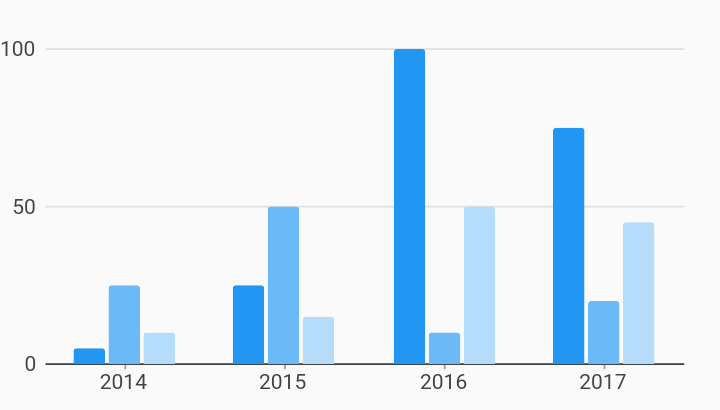
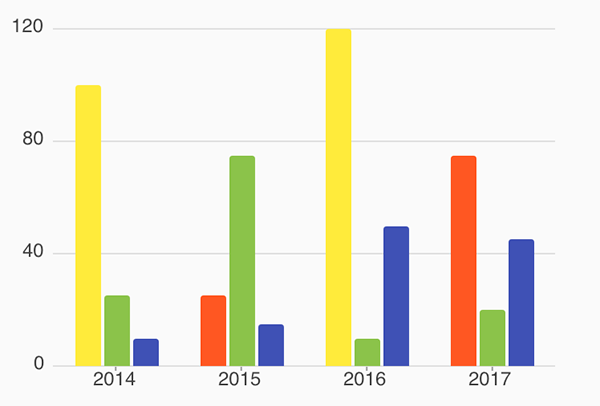
Grouped Bar Chart Example Charts

Flutter How To Set Fix Width Of Bar Chart Column With Scrolling X Axis Stack Overflow

Stacked Bar Chart Example Charts

Beautiful Animated Charts For Flutter By Michael Thomsen Flutter Medium

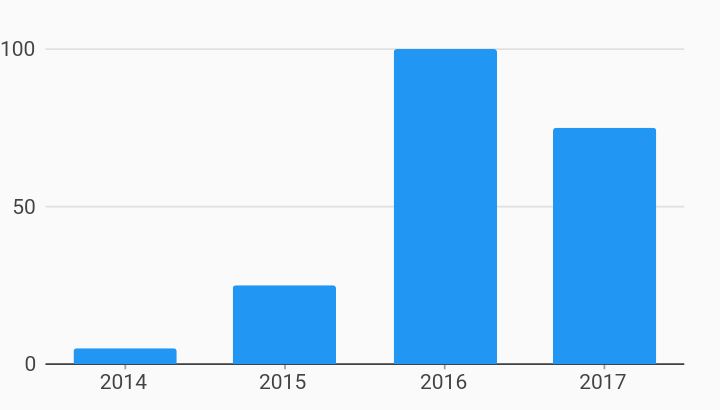
Simple Bar Chart Example Charts

Flutter Create Simple Bar Chart Dev Community